
We’ve recently worked with a handful of customers in the process of creating React Native apps. As with other mobile development frameworks, it is relatively easy to reverse engineer and tamper with React Native apps. For this reason, it’s essential to secure your organization’s IP and data before publishing. In the following article, we’ll discuss how to do so using PreEmptive.
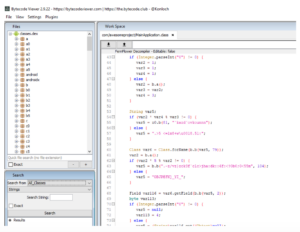
React Native apps are primarily written in JavaScript, then packaged as an APK, AAB, or IPA file for deployment. Once the app is installed on a device, the end user can extract an APK and see the bundled JavaScript file within the “assets” directory. The bundle will be minified during the build, but this can easily be unminified and formatted by a text editor such as Nodepad++ with JSTool. Doing so would reveal API calls, keys, and sensitive strings:

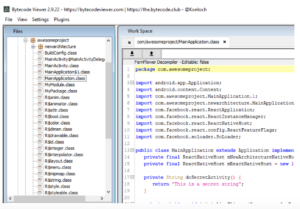
JavaScript can also interface with Native Java modules. Java is compiled and embedded in the APK as one or more classes.dex file(s). A tool such as ByteCode viewer can decompile the classes.dex to reveal sensitive IP within Java source:

Leaving code exposed in such a way is quite dangerous. A hacker could clone the app, infiltrate back-end systems, initiate a data breach, and more. Luckily, PreEmptive can protect the code embedded in the APK. JSDefender for JavaScript can protect the JavaScript bundle. DashO Java obfuscator can protect the Java code.
JSDefender’s Metro plugin and DashO’s Gradle plugin integrate protection directly into our build.
metro.config:

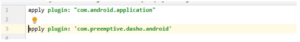
build.gradle:

When building the React Native project
>npx react-native run-android
or
>gradlew clean assembleRelease or bundleRelease
PreEmptive can be seen running in the build output:

After this build, binary is hardened against decompilation, reverse engineering, and tampering:

The full source code sample can be downloaded here.
In order to run the sample:
If you have feedback on this topic or any other topics you would like us to discuss in the Support Corner, please contact us.